|
途中で背景が切り替わっているのがわかりますね。これで一度に表示される背景画像の面積を、約3分の2まで減らすことができました。
さらに面積削減してみましょう。
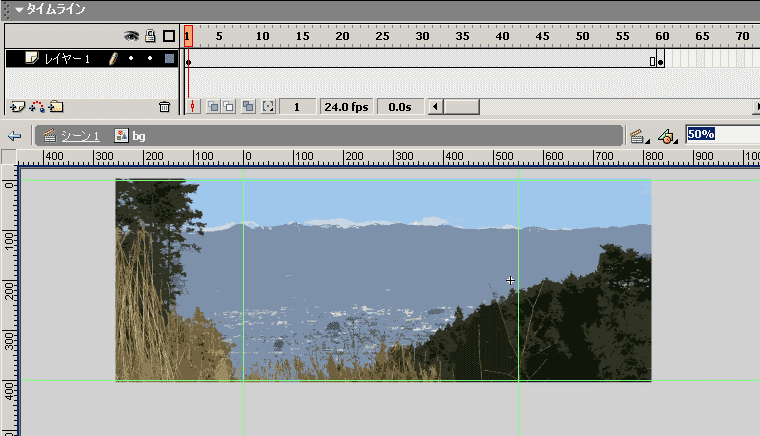
今度は1フレームと60フレームの間の、30フレームの地点にカーソルを合わせ、背景の編集画面に入ります。
30フレームで背景画像をダブルクリック。
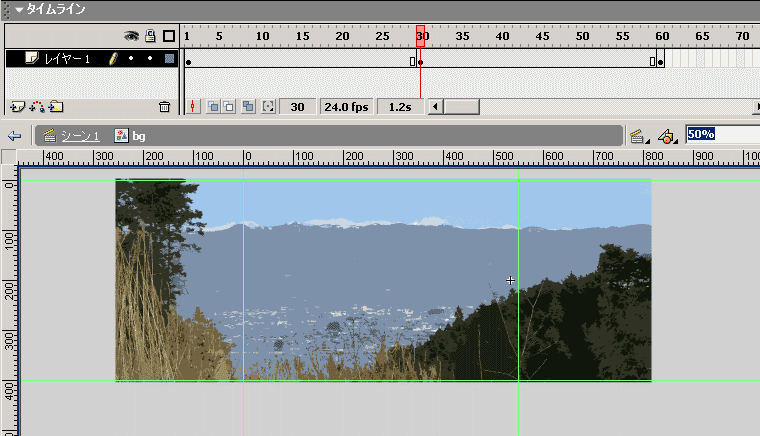
編集画面に入ったところ

そして、上階層と同じ30フレーム目にキーフレームを作ります。
キーフレームを作ったところ

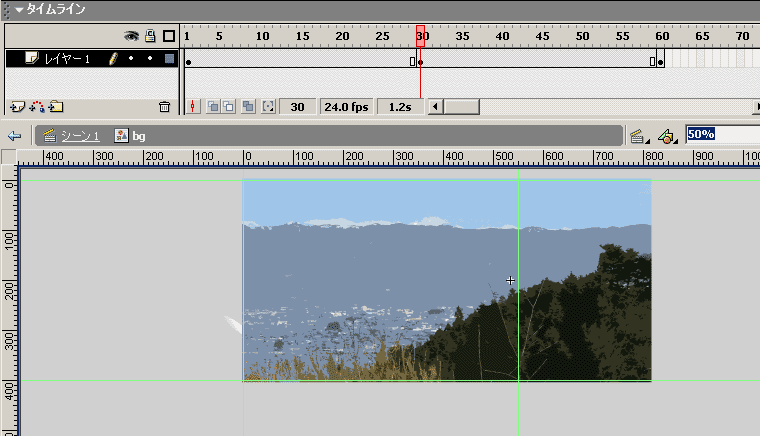
そのまま左側にはみ出た不要部分を削除します。
左側を消したところ

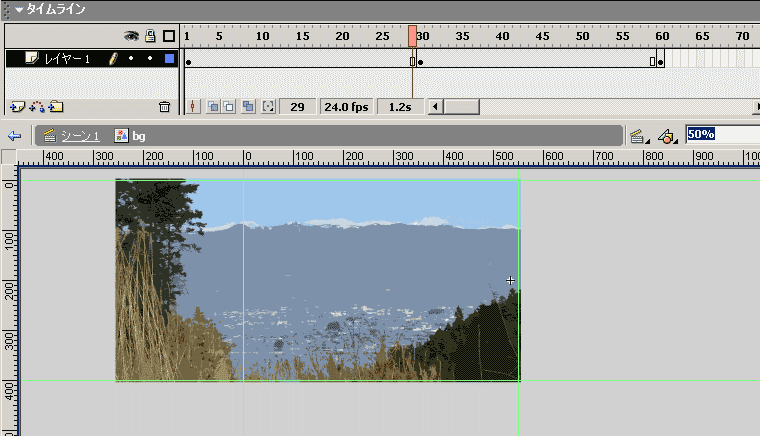
今度は右側にはみ出た部分です。30フレーム以前の、1フレームから29フレームの間にカーソルを合わせて、不要部分を削除します。
右側を消したところ

これで完了です。上階層に戻って、またキーフレームをアンドゥ(もしくは右クリック→キーフレームを削除)します。
再生してみましょう。
|